交互设计中6种常见加载方式的优缺点及设计策略
前阵子设计一款从0到1的产品,到了测试环节,突然有同学提了一下数据加载的问题。对于数据加载的问题,我一直是一个模糊的状态。因为模糊,所以进行设计时经常模棱两可,这次一定要把数据加载搞清楚。

一、理解数据加载对我们有什么帮助
弄清楚数据加载可以让我们在合适的业务场景使用恰当的加载方式,就像拥有一个工具箱,知道什么工具可以做什么事,事半功倍。
同时,做好数据加载可以让我们的用户降低等待焦虑,获得更好的用户体验。
二、加载和刷新
加载:指的是请求更多的数据
刷新:指的是请求最新的数据
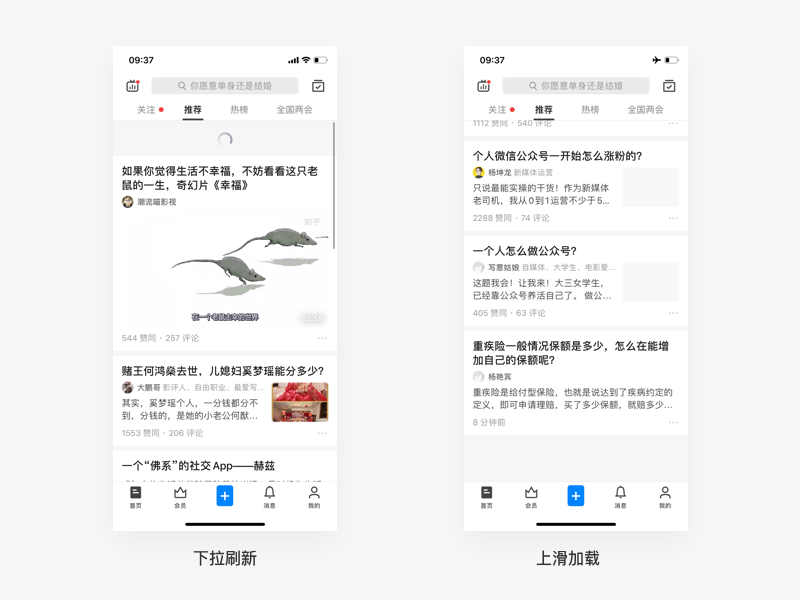
这两个场景结合「知乎」应该更好理解,你可以通过下拉刷新来获取最新的推荐问题,也可以通过上滑查看更多的数据:

三、数据加载的场景
1. 从后台切回应用
涉及到跨平台任务的场景,当切回过程是很短的间隔则无需数据加载,超过一定时间间隔可以设定追加事件刷新。

2. 启动App
当应用出现异常关闭、应用闪退等情况需要重新启动app,需要进行数据加载。

3. 触发加载事件
一般包含两种情况:用户手动触发、系统自动加载。
用户手动触发:也就是常见的下拉刷新和上滑加载,也包含点击按钮重新加载。
系统自动加载:当前内容展示完毕,预加载下一页内容。

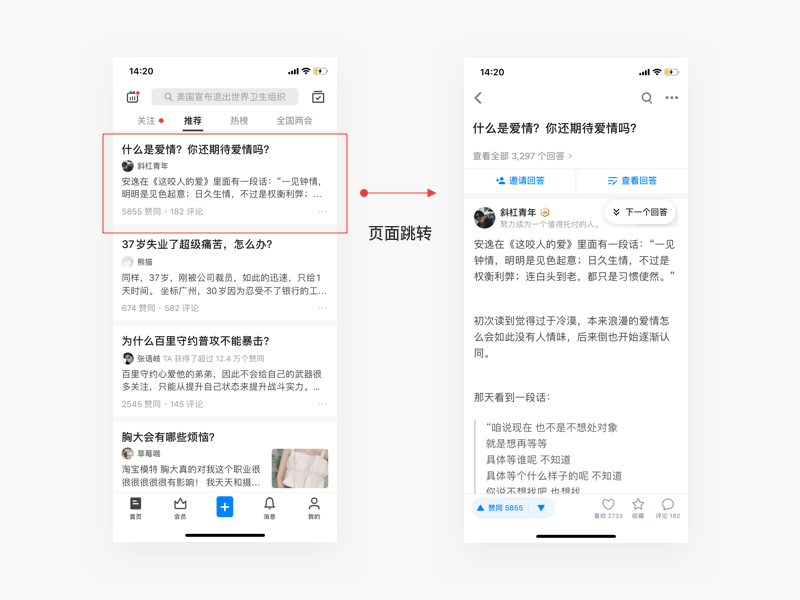
4. 页面跳转
涉及页面跳转,可能是原生跳转原生页面,也能可以原生跳转到h5页面。
既然都有页面跳转,加载新数据是必然的。

5. 定时数据刷新
在特定时间内,页面会进行刷新和数据加载,运营活动居多。
例如排行榜每天23:59更新,亦或是某些限时活动,这里我找了一个最近支付宝消费券的例子。

6. 即时消息推送
微信的消息采用实时推送机制,不需要用户手动刷新和加载。
这就是微信小程序的入口可以大胆地做到一个下拉刷新位置的原因。

四、数据加载方式
在具体介绍数据加载方式的基础之前先明确两个加载逻辑:懒加载和预加载。
- 懒加载:顾名思义,懒模式,进入页面时,再加载数据。
- 预加载:预加载数据,再展示页面。
大部分场景使用的是懒加载,节约性能,但是预加载能提前预测用户的浏览行为,保证体验。
1. 整体加载
整体加载是指加载所有内容后再展现给用户,具体的表现形式是空白页加载。
- 优点:能保证内容的整体性,不会造成信息缺失。
- 缺点:非常容易造成等待焦虑。
2. 分布加载
分布加载也成为优先加载,将页面内容重要的部分提前加载出来,具体的表现形式有:分块加载、分页加载和分屏加载。
(1)分块加载
可以根据数据类型进行先后加载,如资讯类应用,优先加载文字而后加载图片。
优点:可以保证用户快速获取内容。
缺点:部分内容因为加载速度限制而被用户忽略,从而造成信息缺失。
(2)分页加载
对于一些列表或卡片信息,可以使用自动或手动的分页加载。
优点:可以较快地展示比较完整的内容。
缺点:可能会对信息检索造成一定影响。
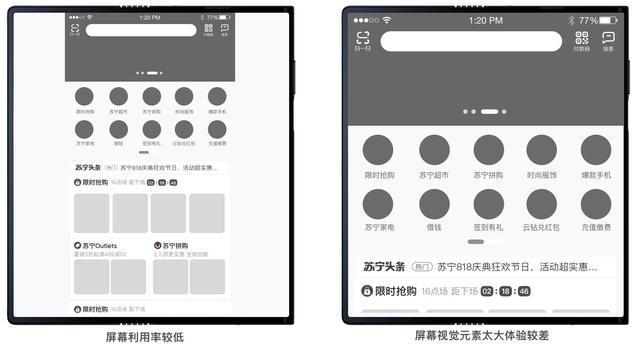
(3)分屏加载
先加载出全局页面框架,而后随页面停留,再具体加载相应内容。
优点:节省资源,方便聚焦内容。
缺点:只适用一些数据量较大的页面,信息不满足。
3. 智能加载
智能加载通过用户的网络状态选择不同加载方案。
非WiFi模式下:暂不加载资源,提示用户需要耗费流量,等用户确认后进行加载
WIFI模式下:自动加载所有资源
优点:比较贴心,适用于视频、音乐等需要占用比较大流量的产品
缺点:会造成路径访问的阻滞。
4. 缓存加载
也就是过去提到的离线加载,通过现有Wifi资源将服务器内容缓存到本地,无网络或是弱网环境下读取缓存加载。
优点:可以解决无网或弱网情况下数据获取的问题
缺点:可能会占用本地的存储空间,以及后续的缓存处理需要考虑。
5. 渐进式加载
点击图片会先看到高斯模糊的图片,然后加载详细图片。
优点:降低等待,节省资源。
缺点:使用必须根据数据类型,有一定局限性。
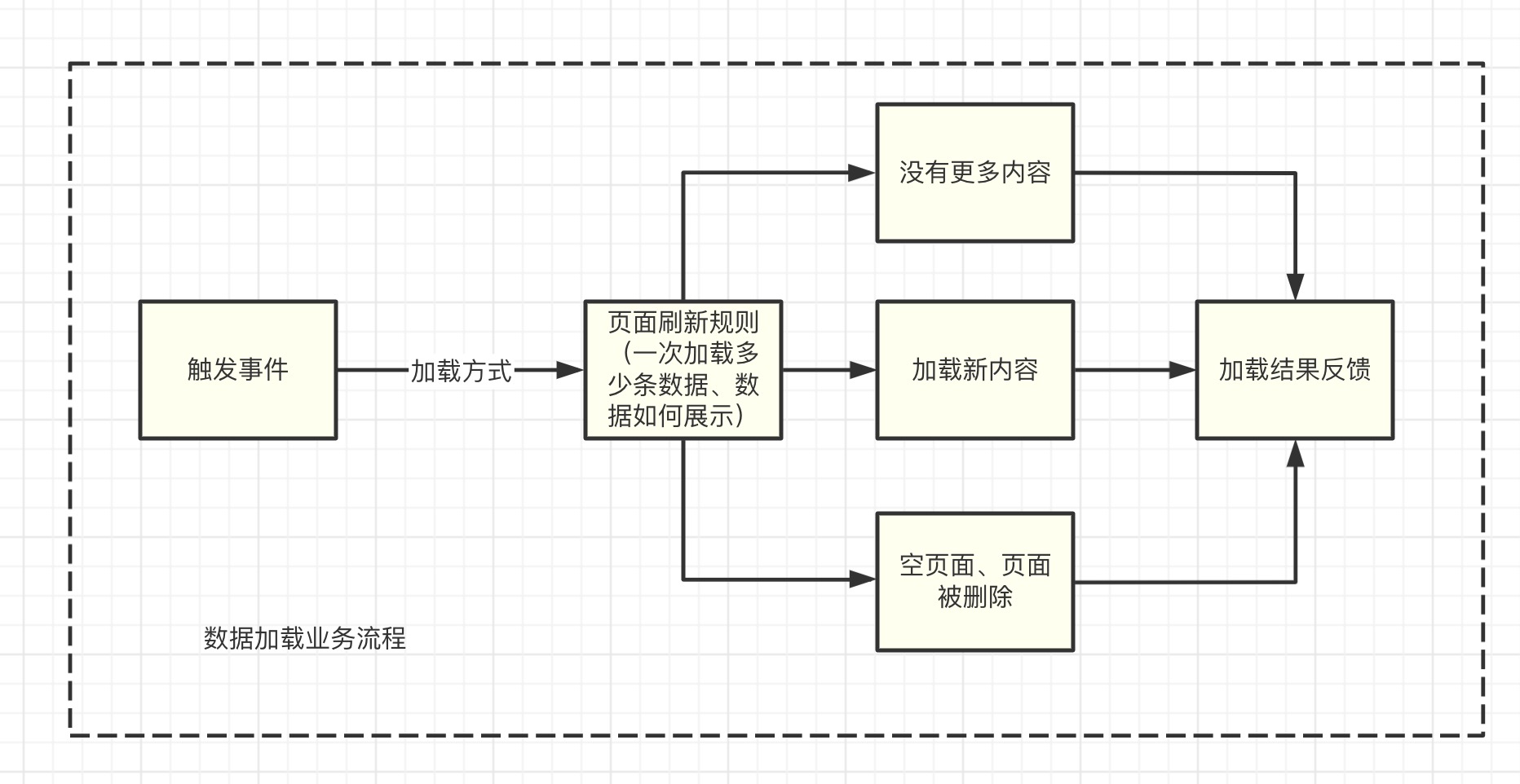
五、加载设计流程
数据加载的业务流程并不复杂。具体如下:

分支情况:没有更多新内容、空页面、页面被删除。
异常情况:网络连接异常、刷新过于频繁、网络状态切换、服务器崩溃。
加载功能点:下拉刷新、点击刷新、系统自动刷新、重新加载按钮等。
六、加载优化策略
数据加载流程的优化可以通过两个维度来进行优化:
1. 交互层面优化
(1)尽可能考虑预加载
使用预加载可能极大提高用户体验,而消耗的性能却并不算多。
(2)使用异步处理
某些关键页面可以采用异步处理数据,等恢复网络环境的时候再与服务器校对。具有一定的门槛和风险,需要技术评估后使用。
(3)使用缓存
需要注意数据存储的数据类型、更新规则,配合缓存加载可以让用户降低等待,又不会用占用大量的本地存储空间。
(4)尽量使用非模态加载
非模态地加载:不会打扰用户,可以让用户转移注意力而降低等待焦虑。
模态加载:只能完成当前加载后其他的事,原生应用内使用模态,一定要考虑提供取消按钮,提供给用户掌控权。
(5)提前加载布局
在一些不太需要完整性的页面,尽量先将页面布局展示出来。
(6)进度条显示
应用内打开H5页面尽量提供进度条,先慢后快,尽可能消减用户等待焦虑。
2. UI层面优化
(1)加载动画
使用情感化加载动画,可以让等待过程变得轻松、愉悦。
(2)加载占位图
如一些品牌元素,可以让用户在使用过程中加深对应用的印象,形成品牌感知。
(3)加载色块
如一些图片瀑布流应用,花瓣网、Pinterst,则会采用图片色块流的形式优先展示底色,降低等待焦虑。
因为本人功力有限,对数据加载的理解止步于此,欢迎各位同学积极探讨,相互交流成长!
参考资料:
作者:瓦解Pen